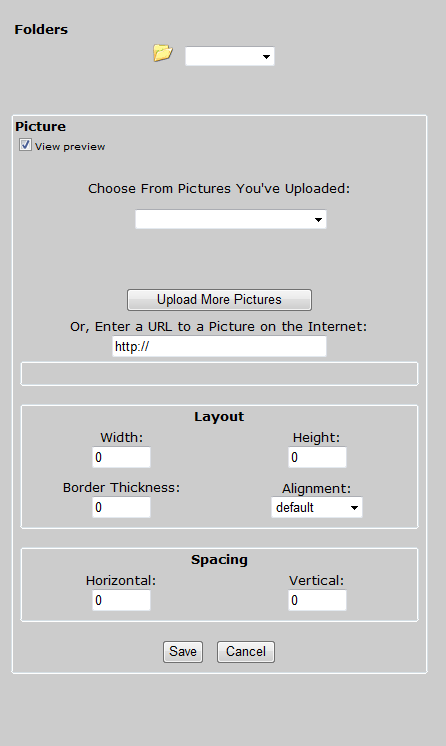
This topic refers to functionality on the classic WYSIWYG Editor, which looks like the illustration below.

In Release 20D, all customer environments will be migrated from the existing Classic WYSIWIG editor (Cute Editor) to our new editor experience (TinyMCE). If you would like to take advantage of the more secure and robust TinyMCE editor features by migrating before Release 20D, you can submit a service request through My Oracle Support to ask for early migration.
See New WYSIWYG Editor for details.
 .
.
 Related Topics
Related Topics